Exploring JetBrains Fleet: A New Contender in Web Development
Written on
Chapter 1: Introduction to JetBrains Fleet
JetBrains has unveiled its latest product, Fleet, aimed at competing with the rapidly growing user base of Visual Studio Code (VS Code). With many long-time JetBrains users migrating to VS Code, the question remains: can Fleet capture the attention of developers, or will it fade into obscurity?

Cover image designed by Author
In recent months, JetBrains recognized the expanding popularity of VS Code, which, while not a traditional IDE, offers a vast plugin ecosystem enabling seamless development across various platforms. VS Code's speed and lightweight nature have made it a favorite, often outpacing JetBrains' traditional IDEs.
JetBrains aims to change this narrative with Fleet—an innovative text editor that can transition into a fully functional IDE based on user needs. Below, I will delve into what Fleet has to offer developers and explore its unique features.
Chapter 2: A New Challenger to VS Code
As the market share for VS Code continues to surge, JetBrains faces the challenge of regaining its foothold. Can Fleet pose a significant threat to this established platform?
A few weeks ago, I had the chance to test Fleet on my workstation, and I’m eager to share my experiences.
First Impressions
When I installed the preview version of Fleet, I anticipated a lengthy load time, as JetBrains typically labels it as an IDE. I've encountered the sluggishness associated with many IDEs in the past. To my surprise, Fleet launched almost instantaneously, even quicker than VS Code, thanks to its ability to initiate only the text editor component.
JetBrains has designed Fleet with a fresh user interface, distinct from its other products. While it appears more streamlined and less complex, it lacks a clear identity. The interface seems to borrow elements from both JetBrains and VS Code, resulting in a somewhat unoriginal look that could undermine user confidence.

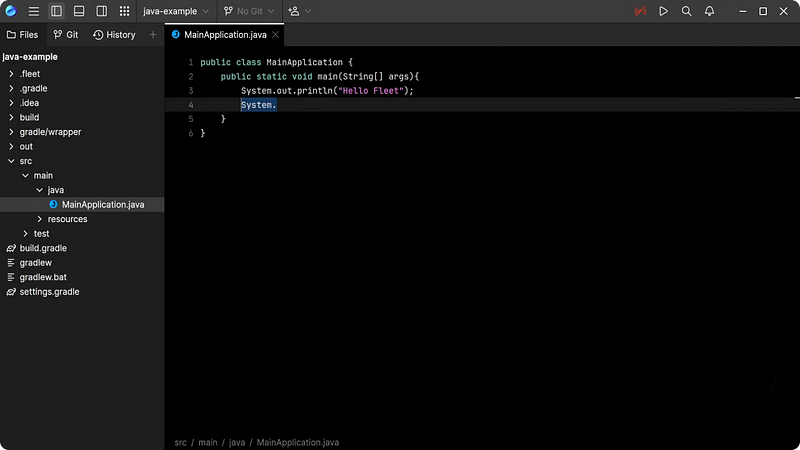
While using Fleet in its basic editor mode, I found it reminiscent of Notepad++, which is simple and efficient. It features basic syntax highlighting for popular programming languages but falls short in offering autocompletion, a feature even Notepad++ provides. My initial impression was underwhelming, but I remained hopeful as I switched to Smart mode.
Moving to Smart Mode
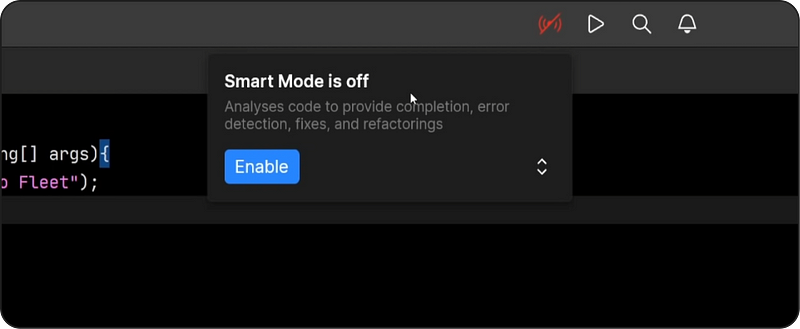
Now that we’ve explored the editor mode, it’s time to activate Smart mode by clicking the signal-like icon in the corner. This action launches an IntelliJ-based engine in the background, which scans the entire codebase to enable features such as autocompletion, refactoring tools, and auto imports.

After triggering the Smart mode, I noticed it took roughly three seconds to initialize the IntelliJ backend, a duration similar to other JetBrains IDEs. Once active, Fleet begins to provide useful coding support, including autocompletion and debugging tools.
This is where Fleet truly diverges from VS Code. While VS Code operates as a text editor enhanced by plugins and Intellisense, Fleet transitions into a comprehensive IDE. However, this shift comes with a delay; autocompletion takes a few hundred milliseconds to process due to background operations.
Conclusion
Many developers, including myself, gravitate toward VS Code for its speed. Initially, I was excited about Fleet's potential to be a worthy alternative. However, its features in editor mode are limited, and I find it unnecessary to rely on a heavier IDE for simple autocompletion tasks. Therefore, while Fleet may attract those accustomed to IDEs, it may not resonate with long-time VS Code users due to the stark differences in user experience.
Nevertheless, there’s potential for improvement as Fleet progresses through its preview stage, addressing bugs and optimizing performance. I look forward to seeing what JetBrains will bring to the table in the future.

Subscribe to get your free subscriber-exclusive story. Thank you for reading! If you enjoyed this overview, feel free to clap and share your thoughts about Fleet in the comments. Until next time!
Further Reading
3 Essential Visual Studio Code Tips to Enhance Your Workflow
VS Code is a powerful tool when utilized correctly.
Test Your JavaScript Skills: Can You Identify the Bug?
Put your JavaScript knowledge to the test with these snippets.
Did You Know? HTML Considers Chuck Norris a Color!
A quirky fact that might surprise you.